Elevating Front End Development

My Last Projects:

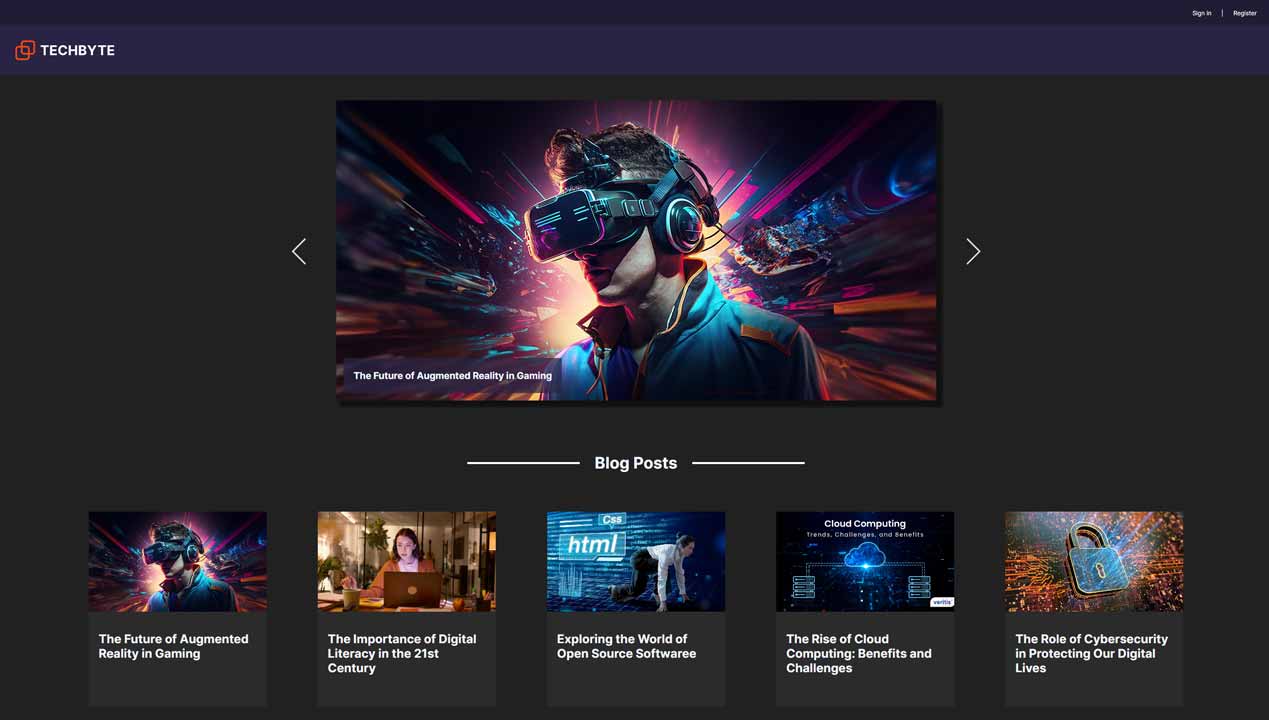
Techbyte - Noroff Project Exam
For our first year exam we were tasked with building a front end application for a blogpost website, where you could choose / make up the client yourself. Here we would be handling and building most of the website dynamically using a supplied API from noroff and javascript to process the logic. Through a combination of localstorage, url key & value pairs, and lots more I was able to build a pretty sleek and good looking blogging site that builds most things dynamically in my ever so humble opinion. The site features the ability to log in to a user, to register a user and also it will not let you edit / post or be on pages you're not allowed to have access to if you are not logged in as an administrator / owner. This project has taught me lots about handling of API's in general and how to use them in a practical setting, so should I want to make something of the same sort later, I will now have something to refer to experience from. All in all, very happy with how it turned out.

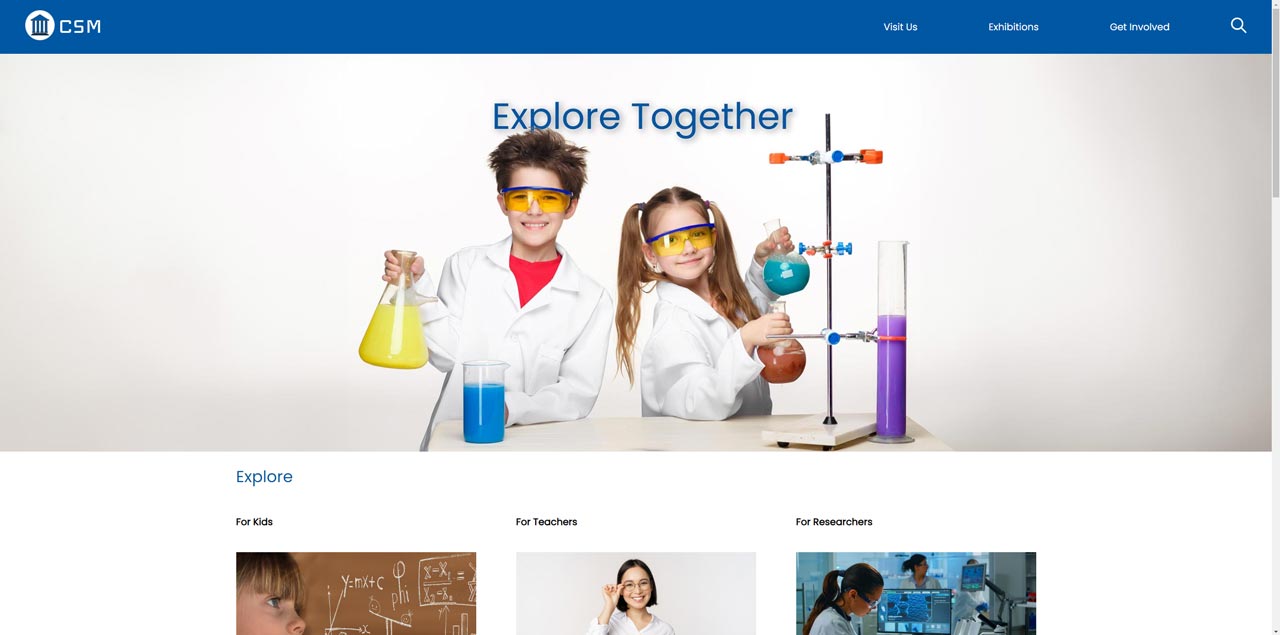
Community Science Museum - Noroff Semester Project
My Noroff semester project where our task was to make a webpage for a museum (we had not learnt to use javascript at this time) that would appeal to kids between the ages 7-15. This was our task: "The site should appeal to youngsters without pandering; while aiming at a younger audience it should not patronise them with overtly childish themes. The core purpose of the site is to excite and entice people to visit the museum." The whole purpose of the website is to act more like information pamphlet with visuals and there is not a whole lot of functionality due to the nature of not having javascript included aswell. However I feel like it turned out great, I scored a 92/100 for the marking criteria and went with a light design that was bright and colorful to inspire kids and youngsters.

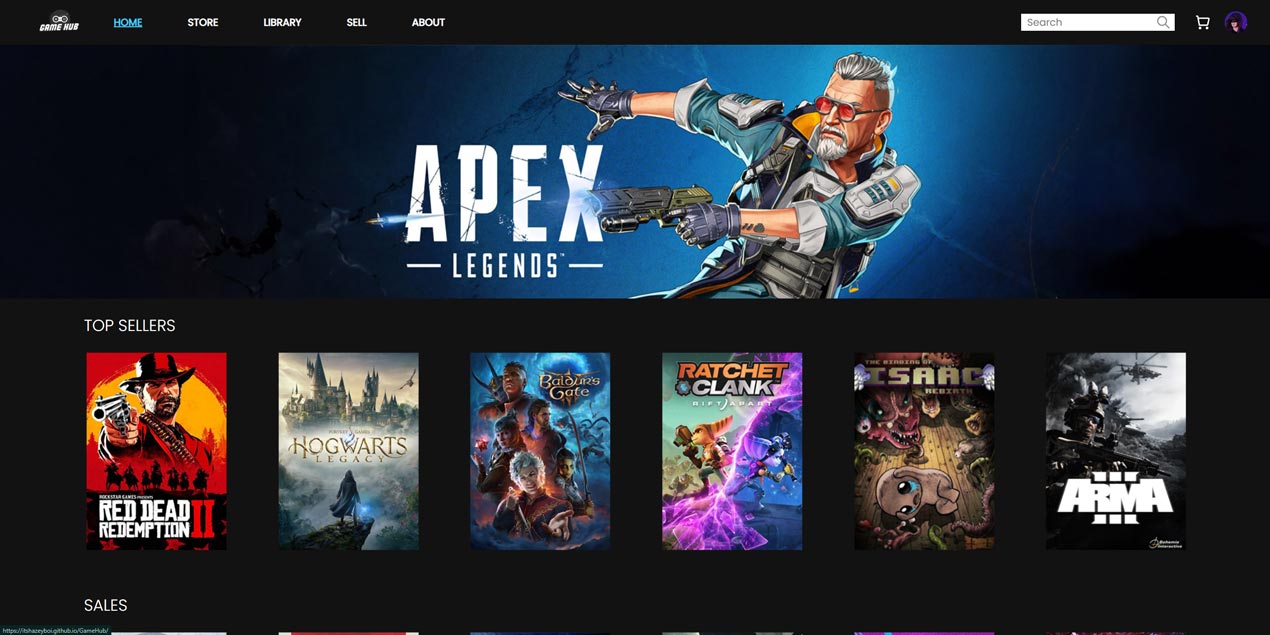
GameHub - Cross-Course Project
This was our Cross-Course Project (Design, HTML & CSS) where we would implement what we had learned from Design, HTML and CSS. We got the option of choosing between either RainyDays (outside clothing website), GameHub (video game website) or SquareEyes (movie and film website). I chose to go with GameHub, as it was what I felt the most connected to (being a gamer myself). I took some inspiration from all the big name's in the market like steam, epic games and the list goes on. Then I combined them into sort of like a hybrid of them all and I must say I'm very pleased with the result. The problem I've felt with all of those mentioned above is that either they are way too cluttered or there is way too little information to be found or you have to navigate in a frustrating way to get where you want. But to summarize, probably one of the designs I'm the most happy with during my first year at noroff, as I am a sucker for minimalism and contrast.